How to Lazy Load Images and Videos to Speed Up Your WordPress Site
Speed is key on the Internet. Whether you want more conversions, more search traffic, or more satisfied users, it pays to optimize your WordPress site for speed.
The average web pages weight in at 1820 kB with images and videos making up nearly 73% of the total weight according to the HTTP Archive. That’s a lot of bytes for a website visitor’s browser to download and render, and the trends all point to larger web pages and increased used of images in the future. WordPress is leading the charge when it comes to sharing media and incorporating media files into the site design. With WordPress it’s easy to integrate images and videos into posts, pages, and even into the background of the theme.
However, all those heavy resources make downloading a web page a costly experience as users that have to wait for large files to download — including files that aren’t initially visible — before viewing a web page. This is where WordPress lazy load comes into the picture. Lazy loading is an optimization technique that loads visible content but delays the downloading and rendering of content that appears below the fold. It’s just the sort of thing.
It’s just the sort of thing Google gets excited about, and it’s a technique you should consider if your posts and pages include a lot of embedded videos and high-resolution images.
How Does Lazy Loading Work?
Lazy loading works like this:
- The browser builds the web page DOM without downloading images and preloading videos.
- JavaScript is used to determine which images to download and which videos to preload based on the content that is initially visible when the page loads. Those images and videos are downloaded and preloaded as appropriate.
- Downloading and rendering of additional videos are delayed until a site visitor scrolls down the page and additional content comes into view.
The end result is that images aren’t downloaded and videos loaded until they are actually needed. This can provide a significant boost in performance for sites that include a lot of high-resolution images and embedded videos.
Improving Page Load Speed with Eazy Lazy Loader
First thing you need to do is install and activate the Easy Lazy Loader plugin.
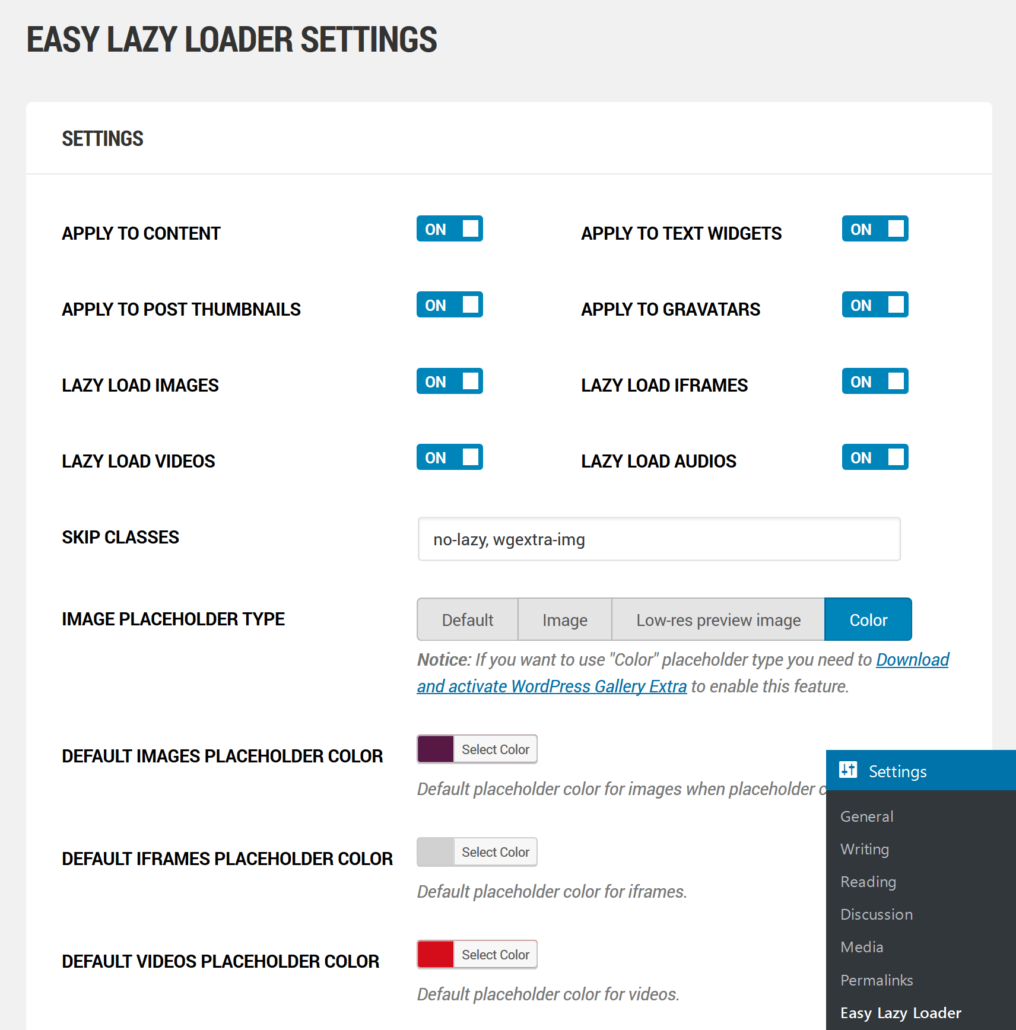
Upon activation, you need to visit the Settings » Easy Lazy Loader page to configure plugin settings.

You can apply lazy load to content, text widgets, post thumbnails, gravatars, images, iframes, videos, and audios. You have also 4 types of placeholder to be used as a placeholder image.
This plugin also has an option to show a low resolution version of the image instead of the placeholder image. To use this feature, you will need to regenerate image sizes, so that it can generate a low res version for all your previous uploads.
Don’t forget to click on the save changes button to store your settings.
You can now visit your website to see the lazy loading for images and videos in action.
We hope this article helped you learn how to lazy load images and videos in WordPress.